К текстовым полям списков Microsoft Windows SharePoint Services можно применять основное форматирование. Например, слово в описании календарного события или задачи можно выделить полужирным шрифтом либо курсивом.
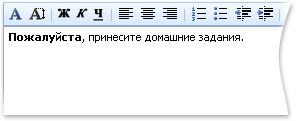
Некоторые обозреватели, например Microsoft Internet Explorer 6, предоставляют средства, позволяющие форматировать текст непосредственно в поле. Если обозреватель поддерживает непосредственное форматирование HTML, то над определенными полями появится панель форматирования. Если обозреватель предоставляет эту панель, ее можно использовать для добавления форматированного текста, например описания календарного события.

Если обозреватель не предоставляет средства форматирования на веб-странице, можно добиться того же эффекта с помощью базовых элементов HTML. Например, можно выделить текст полужирным шрифтом с помощью соответствующего элемента HTML.
<b>Please</b> bring worksheets.
В следующей таблице перечисляются некоторые основные теги, которые можно использовать при создании или изменении элементов списка.
Важно. В целях обеспечения безопасности некоторые HTML-теги и сценарии HTML заблокированы.
| Теги HTML | Назначение или результат |
|---|
<div> and </div>
| Требуется вокруг текста |
<b> and </b>
| Полужирный |
<i> and </i>
| Курсив |
<em> and </em>
| Выделение текста, обычно выглядит как курсив |
<u> and </u>
| 
|
<strong> and </strong>
| Выделение текста, обычно выглядит как полужирный |
<p> and </p>
| Форматирование абзаца |
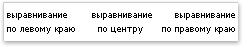
<p align=location> and </p>
| Выравнивание текста; аргумент расположение может принимать следующие значения: «слева», «по центру» или «справа» 
|
<font face="name" color="rgb code" size="#"> and </font>
Example: <font face=Arial color="#3366ff" size=3>
| Определение гарнитуры, цвета и размера текста, где: имя = имя шрифта, например Arial код rgb = код цвета в формате #rrggbb, например #0000CD для синего, #FF3030 для красного или #006400 для зеленого Некоторыми, но не всеми, обозревателями также поддерживаются «дружественные» имена цветов, например «Синий», «Красный» и «Зеленый». # = размер шрифта, 1-7 
|
<font style="background-color:rgb code"> and </font>
Example: <font style="background-color:#ffff00">
| Определяет цвет фона для текста, где код rgb = код цвета в формате #rrggbb, например #FFFF00 для желтого, #FF3030 для красного или #006400 для зеленого Некоторыми, но не всеми, обозревателями также поддерживаются «дружественные» имена цветов, например «Желтый», «Красный» и «Зеленый». Убедитесь, что цвет фона не подавляет текст. 
|
<ol> and </ol>
<li> and </li>
| Упорядоченный (нумерованный) список 
 Упорядоченный (нумерованный) список Упорядоченный (нумерованный) список
 Элементы списка Элементы списка
|
<ul> and </ul>
<li> and </li>
| Неупорядоченный (маркированный) список 
 Неупорядоченный (маркированный) список Неупорядоченный (маркированный) список
 Элементы списка Элементы списка
|