Некоторые списки Microsoft Windows SharePoint Services поддерживают текст в расширенном (насыщенном) текстовом формате, т. е. с изображениями, таблицами и гиперссылками. Например, в тему обсуждения можно вставить гиперссылку на соответствующий веб-узел.
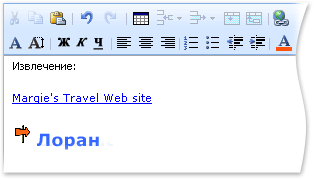
Некоторые обозреватели, например Microsoft Internet Explorer 6, предоставляют средства, позволяющие форматировать текст непосредственно в поле. Если обозреватель поддерживает непосредственное форматирование HTML, то над определенными полями, например над текстом объявления, появится расширенная панель форматирования. Если обозреватель предоставляет эту панель, ее можно использовать для добавления текста в расширенном текстовом формате.

Если обозреватель не предоставляет средств форматирования на веб-странице, можно добиться того же эффекта с помощью базовых элементов HTML. Например, с помощью элемента HREF можно вставить гиперссылку, а с помощью элемента IMG можно вставить изображение, как показано в предыдущем примере темы обсуждения.
В следующей таблице перечисляются некоторые основные теги, которые можно использовать при создании или изменении элементов списка.
Важно. В целях обеспечения безопасности некоторые HTML-теги и сценарии HTML заблокированы.
| Теги HTML | Назначение или результат |
|---|
<div> and </div>
| Требуется вокруг текста |
<b> and </b>
| Полужирный |
<i> and </i>
| Курсив |
<em> and </em>
| Выделение текста, обычно выглядит как курсив |
<u> and </u>
| 
|
<strong> and </strong>
| Выделение текста, обычно выглядит как полужирный |
<p> and </p>
| Форматирование абзаца |
<p align=location> and </p>
| Выравнивание текста; аргумент расположение может принимать следующие значения: «слева», «по центру» или «справа»  |
<font face="name" color="rgb code" size="#"> and </font>
Example: <font face=Arial color="#3366ff" size=4>
| Определение гарнитуры, цвета и размера текста, где: имя = имя шрифта, например Arial код rgb = код цвета в формате #rrggbb, например #0000CD для синего, #FF3030 для красного или #006400 для зеленого Некоторыми, но не всеми, обозревателями также поддерживаются «дружественные» имена цветов, например «Синий», «Красный» и «Зеленый». # = размер шрифта, с 1 по 7  |
<font style="background-color:rgb code"> and </font>
Example: <font style="background-color:#ffff00">
| Определяет цвет фона для текста, где код rgb = код цвета в формате #rrggbb, например #FFFF00 для желтого, #FF3030 для красного или #006400 для зеленого Некоторыми, но не всеми, обозревателями также поддерживаются «дружественные» имена цветов, например «Желтый», «Красный» и «Зеленый». Убедитесь, что цвет фона не подавляет текст. 
|
<ol> and </ol>
<li> and </li>
| Упорядоченный (нумерованный) список 
 Упорядоченный (нумерованный) список Упорядоченный (нумерованный) список
 Элементы списка Элементы списка
|
<ul> and </ul>
<li> and </li>
| Неупорядоченный (маркированный) список 
 Неупорядоченный (маркированный) список Неупорядоченный (маркированный) список
 Элементы списка Элементы списка
|
<img src="image name" alt="alt text description">
| Изображение  |
<a href="URL">display text</a>
| Гиперссылка 
|
<table> and </table>
| Таблица 
|
<tr> and </tr>
| Строка таблицы 
|
<td> and </td>
| Табличные данные (ячейка) 
|